User:Tohline/vtk/SimpleCubeTutorial
Simple Cube Tutorial

|
|---|
| | Tiled Menu | Tables of Content | Banner Video | Tohline Home Page | |
Getting Started
As in §4.1 (p. 38) of the VTK User's Guide, authored and published by Kitware, Inc., we will start off by rendering a simple cylinder.
1. Inside VisTrails, open, then execute "Cylinder.vt" without making any changes to the default pipeline or to any module parameters:
- Follow this directory path: VisTrails/examples/vtk_examples/Rendering/Cylinder.vt
- Upon execution, the image that pops up in the VisTrails spreadsheet window will be totally orange (actually, the color is "tomato") and will not look like a cylinder. This is because the default position of the camera places you inside the tomato-colored cylinder.
- You can view the cylinder by placing your mouse cursor inside the relevant spreadsheet window and using the appropriate mouse control to "zoom out". Then other mouse actions will let you spin the cylinder and/or move it side to side.
2. Modify the initial camera position:
- Click on the "vtkCamera" module of the Cylinder.vt Pipeline; the "Methods" segment of the VisTrails Builder Window will list all of the methods that can be activated within the vtkCamera module.
- Note that, in the bottom half of this "Methods" window segment, the "Zoom" method has already been activated with a value of 1.5.
- Scroll through the list of methods to find the "SetPosition" method; highlight that method and drag it into the bottom half (Set Methods) segment of the Methods window; three empty "Float" text windows will appear, allowing you to enter floating-point numbers to specify, respectively, the <math>x</math>, <math>y</math>, and <math>z</math> coordinates of the desired camera position.
- Type 5.0, 5.0, and 5.0 into the three "Float" text windows, then execute the Cylinder.vt Pipeline again; this should produce the tipped, 8-sided, tomato-colored cylinder (on a dark blue background) shown here as Fig. Cylinder01.
3. Play with the prescribed values of other method parameters:
- Click on the "vtkCylinderSource" module and note that the "SetResolution" method has a default integer value of 8; this is why the generated cylinder is not round but, instead, is 8-sided.
- Change the "SetResolution" value from, say, 8 to 20, then re-execute the Cylinder.vt pipeline.
- Drag the "SetRadius" method into the "Set Methods" window segment; type in a new value for the cylinder's radius, say, 0.25; re-execute the pipeline.
- Open up the two ends of the cylinder by dragging the "CappingOff" method into the "Set Methods" window segment, then re-executing the pipeline. (Spin the cylinder around in order to see entirely through the cylinder.)
- Click on the "vtkActor" module and note that, before the "actor" — in this case, the cylinder — is rendered and viewed by the camera, it has been rotated about the <math>x</math> and <math>y</math> axes by +30° degrees and -45° degrees, respectively. (These default values were introduced by the VisTrails authors as part of the "Cylinder.vt" vistrail in order to conform to the example cylinder rendering discussed in §4.1 of the VTK User's Guide.)
- Change the rotations to +40° (about the <math>x</math>-axis), +30° (about the <math>y</math>-axis), and -20° (about the <math>z</math>-axis), in that order.
- Click on the "vtkRenderer" module and note that the "SetBackground" method has a default (R,G,B) color of dark blue (0.1,0.2,0.4).
- Change the background color to, for example, (R,G,B) = (0.8,0.8,0.05) = yellow.
- Click on the "vtkProperty" module and note that, in accordance with the example discussed in §4.1 of the VTK User's Guide, the "SetColor" method has a default (R,G,B) color of "tomato" (1.0,0.3882,0.2784).
- Change the color that is being assigned to the cylinder to, for example, (R,G,B) = (0.05,0.9,0.1) = green.
After all of the above alterations have been made, execution of the Cylinder.vt vistrail should produce the tipped, 20-sided, uncapped, green-colored cylinder (on a yellow background) shown here as Fig. Cylinder02.
Minimalistic Cube
In the above example, the vertices and polygons that were used to describe the underlying wireframe model of the cylinder were defined inside the "vtkCylinderSource" method in a manner that is hidden from the user. (Although, see our more detailed accompanying discussion.) Similarly, the VisTrails library contains methods that can be used to draw a cube (vtkCubeSource), a sphere (vtkSphereSource), or a Cone (vtkConeSource). (As further practice, you may want to insert these other standard building block models into the VisTrails pipeline in place of, or in addition to, the CylinderSource.) In general, however, a user of VisTrails will want to supply her/his own data model. Here, we use the structure of a simple cube to illustrate one straightforward method of providing model data in the Simple Legacy Format, which VisTrails — and, more generally, all of the vtk library modules — will understand.
Reading Cube Model from a Web Site
1. Start from scratch: Generate the "tomato-colored" cylinder depicted in Figure "Cylinder01" by following the first two steps of the "Getting Started" example presented above.
2. Disconnect the "vtkCylinderSource" module from the pipeline, then add (and connect) the following two modules to the pipeline: "HTTPFile" and "vtkPolyDataReader". This is done by finding the names of these modules in the library list shown in the "Modules" segment of the VisTrails Builder Window, then highlighting, and dragging and dropping the modules into VisTrail's Pipeline widget. After doing this, the VisTrails pipeline should look like the one depicted here as Figure "Pipeline01". (If desired, the "vtkCylinderSource" module can actually be deleted from the Builder Window.)
3. Go to the following website: http://www.phys.lsu.edu/~tohline/vistrails/datafiles/SimpleCube_step01.vtk. The information provided in this 20-line ASCII file — also displayed in the left-hand panel of the "Minimalistic Cube" figure, below — supplies the POINTS (vertices) and POLYGONS that are sufficient to define the wireframe model of a simple cube. The information in this file is identical to the first 20 lines of the example cube description shown in §15.3 (specifically, starting at the bottom of p. 331) of the VTK User's Guide.
4. Click on the "HTTPFile" module in the newly modified pipeline; drag the "url" method into the "Set Methods" segment of the VisTrails Builder Window; then, type (or cut and paste) into the blank window allocated for the url "String," the full "SimpleCube_step01" web address, including the "http://" prefix, as identified in step #3 above.
5. Executing this modified pipeline should generate the tomato-colored cube as shown here in the right-hand panel of the "Minimalistic Cube" figure.
|
Minimalistic Cube: ASCII File & Rendered Image |
|
# vtk DataFile Version 2.0 Cube example ASCII DATASET POLYDATA POINTS 8 float 0.0 0.0 0.0 1.0 0.0 0.0 1.0 1.0 0.0 0.0 1.0 0.0 0.0 0.0 1.0 1.0 0.0 1.0 1.0 1.0 1.0 0.0 1.0 1.0 POLYGONS 6 30 4 0 1 2 3 4 4 5 6 7 4 0 1 5 4 4 2 3 7 6 4 0 4 7 3 4 1 2 6 5 |
|
|
The sets of numbers used to define the POINTS & POLYGONS of this simple cube are explained here. |
|
6. In an accompanying discussion, we explain how to interpret — and, therefore, also how to modify as desired — the rows and columns of numbers that have been used here to define the POINTS (vertices) and POLYGONS of a simple cube.
Reading Cube Model from a Local File
You will be afforded a much greater degree of design flexibility if, rather than asking VisTrails to download the file from a web site, you create a local file (on the same computer that you are using to run VisTrails) that contains the POINTS and POLYGONS defining the cube and instruct VisTrails to read the information from that local file. Initially, the file need only contain the 20 lines of ASCII text that are displayed in the left-hand panel of the above "Minimalistic Cube" figure.
1. Create a new file on your computer and either (a) type the 20 lines of ASCII text into the file by hand, or (b) copy the ASCII text from the "SimpleCube_Step01.vtk" file provided at the above-referenced web site and paste that information into your new file.
- Be very careful doing this because the "vtkPolyDataReader" module in VisTrails is very picky. In order to guarantee success, the file should be formatted in precisely the manner used here, that is, using the Simple Legacy Format described in §15.3 (pp. 324-336) of the VTK User's Guide.
- For the purposes of this tutorial exercise, when you save the file, name it TestCube01.txt; to comply with the Simple Legacy Format standards, be sure to save it as a "text only" file.
2. Point the "vtkPolyDataReader" module to this new file:
- Disconnect (and, if desired, delete) the "HTTPFile" module from the VisTrails pipeline.
- Click on (i.e., highlight) the "vtkPolyDataReader" module in the pipeline, then drag the "SetFile" method into the "Set Methods" segment of the VisTrails Builder Window.
- A small folder icon will appear immediately to the right of the newly created "File" text window; click on this icon, then march through your computer's file folders to find your newly created TestCube01.txt file.
3. Executing this modified pipeline should, once again, generate the tomato-colored cube as shown in the right-hand panel of the above "Minimalistic Cube" figure.
|
CAUTION (from J. E. Tohline): This simple step caused me considerable grief when I was first trying to understand how to enlist VisTrails in my research activities. I already understood how to numerically define the vertices and polygons of a desired wireframe model for, say, a three-dimensional isodensity contour of one of my group's astrophysical fluid flow simulations. But I had difficulty figuring out how to write that information to a file in a format that VisTrails could understand. In an effort to minimize typing mistakes, I searched for a web site from which I could copy-and-paste the entire "Cube example" provided on pp. 331-332 of the VTK User's Guide. I discovered that the entire "VTK File Formats" discussion from the VTK User's Guide was posted on a Caltech website, but my copy-and-paste operation introduced quite a few additional white spaces — and deleted others — at locations within the text file that violated rules established within the context of the Simple Legacy Format. As a result, the "vtkPolyDataReader" module misinterpreted the information and, as a consequence, the VisTrails pipeline failed to generate an image. This was difficult to debug because I had no idea whether the data file was corrupted or whether I had screwed up the design of the VisTrails pipeline. If you are able to successfully generate the tomato-colored cube by using the "HTTPFile" module to download the "SimpleCube_step01.vtk" file from the above-referenced web site but you are not immediately able to generate the same tomato-colored cube by calling upon the "vtkPolyDataReader" module to directly access your newly created text file, it is very likely that your file does not strictly conform to the Simple Legacy Format. Check to make sure that the file you have created does not have hidden formatting instructions, such as unwanted forced line feeds. |
4. After you have successfully generated the tomato-colored cube by reading the cube model in from a local file, you should change the extension of the file name from ".txt" to ".vtk". This should be done because (see the opening paragraph of the "Dataset Format" discussion on p. 326 of the VTK User's Guide), by convention VTK files written in Simple Legacy Format use the .vtk file extension regardless of the dataset type contained in the file. After making this change, repeat steps #2 and #3 to make sure you can still generate the minimalistic cube.
Constructing a More Sophisticated Cube
Now comes the fun part. Let's add some more information to the input model data file and, in addition, activate some more methods associated with the various VisTrails modules in order to generate more sophisticated cubes.
Specifying Colors of Cell Faces Using a Default Color Table
Tutorial Task: Assign a separate scalar value to each of the six faces of the cube, then color the faces differently, in accordance with their assigned scalar values. Continuing to adhere to the Simple Legacy Format, this can be accomplished by adding nine lines of ASCII text to the text file that was created, above, to draw a minimalistic cube. Each column of the following table presents (top of the column) an example of this additional ASCII text, along with (bottom of the column) the resulting cube image, as rendered by VisTrails.
|
Example A |
Example B |
Example C |
# vtk DataFile Version 2.0 Cube example ASCII DATASET POLYDATA POINTS 8 float 0.0 0.0 0.0 1.0 0.0 0.0 1.0 1.0 0.0 0.0 1.0 0.0 0.0 0.0 1.0 1.0 0.0 1.0 1.0 1.0 1.0 0.0 1.0 1.0 POLYGONS 6 30 4 0 1 2 3 4 4 5 6 7 4 0 1 5 4 4 2 3 7 6 4 0 4 7 3 4 1 2 6 5 CELL_DATA 6 SCALARS cell_scalars float 1 LOOKUP_TABLE default 0.0 0.2 0.4 0.6 0.8 1.0 |
(same first 20 lines of text) . . . . . . . . . CELL_DATA 6 SCALARS cell_scalars float 1 LOOKUP_TABLE default 0.0 0.1 0.2 0.3 0.4 0.5 |
(same first 20 lines of text) . . . . . . . . . CELL_DATA 6 SCALARS cell_scalars int 1 LOOKUP_TABLE default 0 1 2 3 4 5 |
|
Corresponding Rendering of Cube by VisTrails |
||
|---|---|---|
General Explanation:
- "CELL_DATA 6" means that the subsequent numerical values should be assigned, in sequence, to each of the 6 polygonal (square) faces of the cube.
- "SCALARS cell_scalars float 1" (see Examples A & B) means that, in each case, the assigned numerical value will be a floating-point number; "SCALARS cell_scalars int 1" (see Example C) means that the assigned numerical value will be an integer number. As necessary, the name "cell_scalars" will be used to reference this assigned set of scalar values. In principle, up to four separate sets of scalar values can be assigned to the faces of the cube (see the discussion associated with the parameter numComp on p. 329 of the VTK User's Guide); the "1" at the end of this line of text indicates that the values associated with the name "cell_scalars" will be referenced as the first scalar component; it is optional if there is only one scalar component.
- "LOOKUP_TABLE default" means that the color that is assigned to each face will be determined by correlating the scalar value assigned to each face with the scalar values assigned to the standard rainbow of colors as defined by VTK's default lookup color table. (See related Comment#1, below.)
Example A:
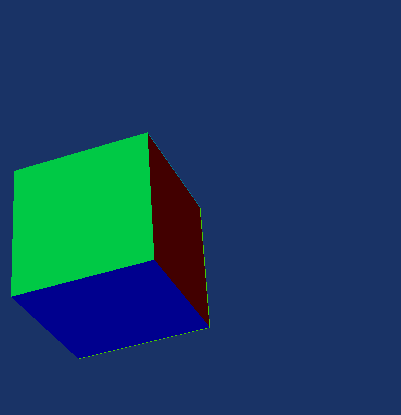
- The six assigned floating-point numbers range from 0.0 to 1.0, in increments of 0.2. Presumably, VTK's default color table spreads the rainbow of (RGB) colors across this same interval, with 0.0 being assigned to red and 1.0 being assigned to blue. It is therefore not surprising that the three initially visible faces of the rendered cube are red, green, and blue. The colors of the other three faces of the cube are revealed by using the computer mouse to spin the VisTrails spreadsheet rendering of the cube.
Example B:
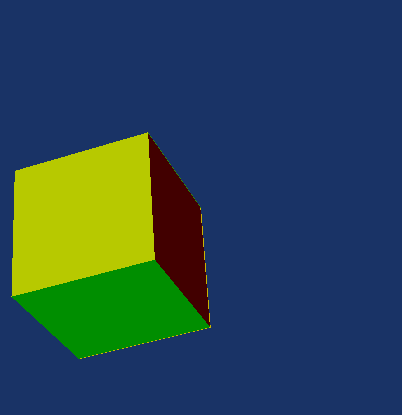
- The six assigned floating-point numbers range from 0.0 to 0.5, in increments of 0.1. Because three of the assigned scalar values (0.0, 0.2, and 0.4) match values assigned in Example A, three of the faces of this cube should have the same colors as three of the faces of the Example A cube, but not necessarily the same cube face in both examples. Also, none of the faces is blue because the assigned scalar values all lie well below 1.0.
Example C:
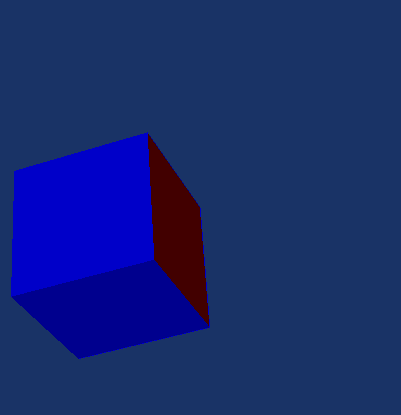
- The six assigned integer numbers range from 0 to 5, in increments of 1. One face — the one whose assigned scalar value is zero — is colored red; all five other faces are colored blue because the color table does not extend beyond 1.0 and VTK's default coloring rule is to peg scalar values at one (i.e., blue) if their assigned values are greater than unity.
Comment#1 (by J. E. Tohline): Color values that are prescribed by VTK's default lookup table are not explicitly provided in the three example ASCII files shown here. Indeed, to date I have been unable to locate a reference that spells out what the properties are of the default lookup table. But other, user-defined color lookup tables are prescribed and discussed, below.
Comment#2 (by J. E. Tohline): Notice that, once a set of scalar values has been assigned to cell faces, the colors provided by the default LOOKUP_TABLE override the "tomato" color that is specified by the "vtkProperty" module of the VisTrails pipeline. The default "tomato" color can be retrieved without modifying the new input datafile by clicking on (i.e., selecting) the "vtkPolyDataMapper" module in the VisTrails pipeline, dragging the "ScalarVisibilityOff" method into the "Set Methods" segment of the VisTrials Builder Window, then reexecuting the pipeline.
Comment#3 (by J. E. Tohline): Example C, shown here, adopts the same CELL_DATA scalar values that appear in the simple "cube example" presented in §15.3 (see the top of p. 332) of the VTK User's Guide. In my opinion, this was a very odd choice to make if its purpose was to help students understand how the VTK and/or VisTrails machinery works. I, for one, was pretty sure I was still doing something wrong when I was finally able to read the "cube example" file into the VisTrails "vtkPolyDataReader," because most of the faces of the cube were painted the same color (blue) whereas I was expecting them all to have different, illustrative colors.
Specifying Colors of Cell Faces via a User-defined Color Table
Assign a separate scalar value to each of the six faces of the cube, then color the faces differently, in accordance with their assigned scalar values.
|
Example A |
Example D |
Example E |
Color Code |
||||||||||||||||||||||||||||||||||||
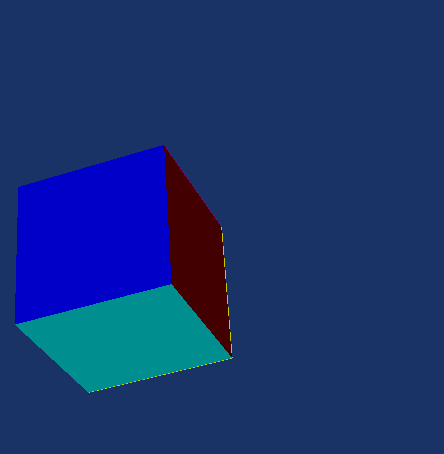
# vtk DataFile Version 2.0 Cube example ASCII DATASET POLYDATA POINTS 8 float 0.0 0.0 0.0 1.0 0.0 0.0 1.0 1.0 0.0 0.0 1.0 0.0 0.0 0.0 1.0 1.0 0.0 1.0 1.0 1.0 1.0 0.0 1.0 1.0 POLYGONS 6 30 4 0 1 2 3 4 4 5 6 7 4 0 1 5 4 4 2 3 7 6 4 0 4 7 3 4 1 2 6 5 CELL_DATA 6 SCALARS cell_scalars float 1 LOOKUP_TABLE default 0.0 0.2 0.4 0.6 0.8 1.0 |
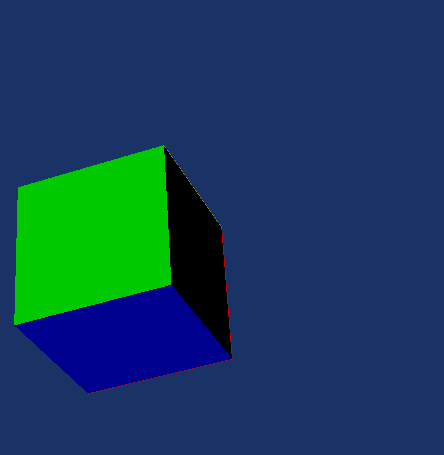
(same first 20 lines of text) . . . . . . CELL_DATA 6 SCALARS cell_scalars float 1 LOOKUP_TABLE my_table 0.0 0.1 0.2 0.3 0.4 0.5 LOOKUP_TABLE my_table 8 0.0 0.0 0.0 1.0 1.0 0.0 0.0 1.0 0.0 1.0 0.0 1.0 1.0 1.0 0.0 1.0 0.0 0.0 1.0 1.0 1.0 0.0 1.0 1.0 0.0 1.0 1.0 1.0 1.0 1.0 1.0 1.0 |
(same first 20 lines of text) . . . . . . CELL_DATA 6 SCALARS cell_scalars float 1 LOOKUP_TABLE my_table 0.14286 0.28571 0.42857 0.57143 0.71429 0.85714 LOOKUP_TABLE my_table 8 0.0 0.0 0.0 1.0 1.0 0.0 0.0 1.0 0.0 1.0 0.0 1.0 1.0 1.0 0.0 1.0 0.0 0.0 1.0 1.0 1.0 0.0 1.0 1.0 0.0 1.0 1.0 1.0 1.0 1.0 1.0 1.0 |
|
||||||||||||||||||||||||||||||||||||
|
Corresponding Rendering of Cube by VisTrails |
|||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Here are results from various RGB combinations: