Difference between revisions of "User:Tohline/vtk/Understanding"
(Created page with '=Understanding vtk Tools= Here are some potentially relevant web pages: * [http://www.rug.nl/science-and-society/centre-for-information-technology/research/hpcv/visualisation/vtk…') |
(→Basic Concepts: More layout of comparison codes) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=Understanding vtk Tools= | =Understanding vtk Tools Inside VisTrails= | ||
==Basic Concepts== | |||
[[Image:VTK_TextbookCover.jpg|right|thumb|link=http://www.kitware.com/products/books/vtkguide.html|100px|VTK User's Guide]]I advise that a new user begin by playing with the Vistrails module that renders a simple cylinder. It can be found under the VisTrails ''examples'' folder as: <font face="courier" color="maroon">…/examples/vtk_examples/Rendering/Cylinder.vt</font>. Note that the suffix (or file type) ".vt" indicates that the file is a vistrail (vt) program written in python; each such ''vistrail'', in turn, makes extensive use of routines that are available through the open source Visualization Toolkit (vtk) library. The simple cylinder is a good example to begin with because it is highlighted in Chapter 4 of the [http://www.kitware.com/products/books/vtkguide.html ''VTK User's Guide,'' authored and published by Kitware, Inc.] | |||
The top, left-hand panel of Figure 1, below, shows the workflow ''pipeline'' that will appear in the Center Widget of the VisTrails Builder Window when the "Cylinder.vt" ''vistrail'' is opened and the "Pipeline" button on the VisTrails Toolbar is clicked. Then, clicking on the "vtkCamera" ''module'' within the pipeline will generate the information shown inside the "methods" sub-window. (Actually, before taking the screenshot shown here, the "methods" sub-window was enlarged a bit to reveal additional details.) | |||
<div align="center"> | |||
<table border="1" cellpadding="5" width="60%"> | |||
<tr> | |||
<th align="center" colspan="2"> | |||
Figure 1: A Simple Cylinder | |||
</th> | |||
</tr> | |||
<tr> | |||
<td align="center" colspan="1"> | |||
[[Image:CylinderWorkflow01.jpg|400px|center|This workflow ''pipeline'' appears in the VisTrails builder window when the "Cylinder.vt" module is opened.]] | |||
</td> | |||
<td align="center" colspan="1"> | |||
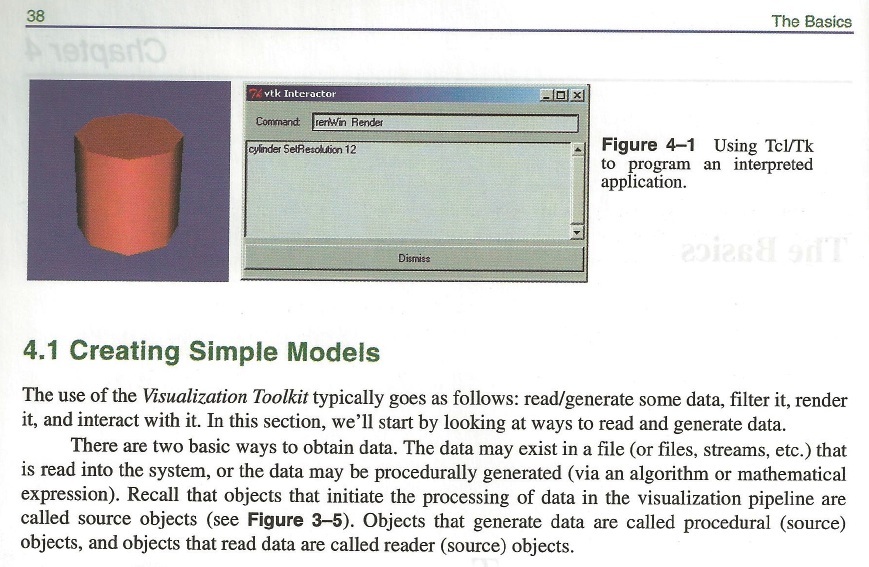
[[Image:VTK_Fig4.1.jpg|400px|center]] | |||
</td> | |||
</tr> | |||
<tr> | |||
<td align="center"> | |||
'''Above:''' The VisTrails Builder Window that is created by opening the ''Cylinder.vt'' vistrail.<br> | |||
'''Below:''' Corresponding ''Cylinder.py'' python code | |||
</td> | |||
<td align="left" rowspan="1"> | |||
'''Above:''' Opening paragraphs of <math>~\S4.1</math> in the [http://www.kitware.com/products/books/vtkguide.html ''VTK User's Guide'']; executing the ''Cylinder.vt'' vistrail should generate the "tomato" colored cylinder shown here in Figure 4-1.<br> | |||
'''Below:''' Related Tcl and C++ code excerpts. | |||
</td> | |||
</tr> | |||
<tr> | |||
<td colspan="1"> | |||
<pre style="color:red;font-size:75%"> | |||
#!/usr/bin/env python | |||
# This simple example shows how to do basic rendering and pipeline | |||
# creation. | |||
import vtk | |||
# The colors module defines various useful colors. | |||
from vtk.util.colors import tomato | |||
# This creates a polygonal cylinder model with eight circumferential | |||
# facets. | |||
cylinder = vtk.vtkCylinderSource() | |||
cylinder.SetResolution(8) | |||
# The mapper is responsible for pushing the geometry into the graphics | |||
# library. It may also do color mapping, if scalars or other | |||
# attributes are defined. | |||
cylinderMapper = vtk.vtkPolyDataMapper() | |||
cylinderMapper.SetInputConnection(cylinder.GetOutputPort()) | |||
# The actor is a grouping mechanism: besides the geometry (mapper), it | |||
# also has a property, transformation matrix, and/or texture map. | |||
# Here we set its color and rotate it -22.5 degrees. | |||
cylinderActor = vtk.vtkActor() | |||
cylinderActor.SetMapper(cylinderMapper) | |||
cylinderActor.GetProperty().SetColor(tomato) | |||
cylinderActor.RotateX(30.0) | |||
cylinderActor.RotateY(-45.0) | |||
# Create the graphics structure. The renderer renders into the render | |||
# window. The render window interactor captures mouse events and will | |||
# perform appropriate camera or actor manipulation depending on the | |||
# nature of the events. | |||
ren = vtk.vtkRenderer() | |||
renWin = vtk.vtkRenderWindow() | |||
renWin.AddRenderer(ren) | |||
iren = vtk.vtkRenderWindowInteractor() | |||
iren.SetRenderWindow(renWin) | |||
# Add the actors to the renderer, set the background and size | |||
ren.AddActor(cylinderActor) | |||
ren.SetBackground(0.1, 0.2, 0.4) | |||
renWin.SetSize(200, 200) | |||
# This allows the interactor to initalize itself. It has to be | |||
# called before an event loop. | |||
iren.Initialize() | |||
# We'll zoom in a little by accessing the camera and invoking a "Zoom" | |||
# method on it. | |||
ren.ResetCamera() | |||
ren.GetActiveCamera().Zoom(1.5) | |||
renWin.Render() | |||
# Start the event loop. | |||
iren.Start() | |||
</pre> | |||
</td> | |||
<td align="left" rowspan="1"> | |||
Related Tcl code: | |||
<pre style="color:red;font-size:75%"> | |||
vtkCylinderSource Cylinder | |||
cylinder SetResolution 8 | |||
vtkPolyDataMapper cylinderMapper | |||
cylinderMapper SetInputConnection [cylinder GetOutputPort] | |||
vtkActor cylinderActor | |||
cylinderActor SetMapper cylinderMapper | |||
eval [cylinderActor GetProperty] SetColor $tomato | |||
cylinderActor RotateX 30.0 | |||
cylinderActor RotateY -45.0 | |||
</pre> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
==Web References== | |||
Here are some potentially relevant web pages: | Here are some potentially relevant web pages: | ||
* [http://www.rug.nl/science-and-society/centre-for-information-technology/research/hpcv/visualisation/vtk/polydata/man.html Examples (1)] | * [http://www.rug.nl/science-and-society/centre-for-information-technology/research/hpcv/visualisation/vtk/polydata/man.html Examples (1)] | ||
* [http://www.cacr.caltech.edu/~slombey/asci/vtk/vtk_formats.simple.html VTK File Formats] | |||
Latest revision as of 00:14, 19 January 2014
Understanding vtk Tools Inside VisTrails
Basic Concepts
I advise that a new user begin by playing with the Vistrails module that renders a simple cylinder. It can be found under the VisTrails examples folder as: …/examples/vtk_examples/Rendering/Cylinder.vt. Note that the suffix (or file type) ".vt" indicates that the file is a vistrail (vt) program written in python; each such vistrail, in turn, makes extensive use of routines that are available through the open source Visualization Toolkit (vtk) library. The simple cylinder is a good example to begin with because it is highlighted in Chapter 4 of the VTK User's Guide, authored and published by Kitware, Inc.
The top, left-hand panel of Figure 1, below, shows the workflow pipeline that will appear in the Center Widget of the VisTrails Builder Window when the "Cylinder.vt" vistrail is opened and the "Pipeline" button on the VisTrails Toolbar is clicked. Then, clicking on the "vtkCamera" module within the pipeline will generate the information shown inside the "methods" sub-window. (Actually, before taking the screenshot shown here, the "methods" sub-window was enlarged a bit to reveal additional details.)
|
Figure 1: A Simple Cylinder |
|
|---|---|
|
Above: The VisTrails Builder Window that is created by opening the Cylinder.vt vistrail. |
Above: Opening paragraphs of <math>~\S4.1</math> in the VTK User's Guide; executing the Cylinder.vt vistrail should generate the "tomato" colored cylinder shown here in Figure 4-1. |
#!/usr/bin/env python # This simple example shows how to do basic rendering and pipeline # creation. import vtk # The colors module defines various useful colors. from vtk.util.colors import tomato # This creates a polygonal cylinder model with eight circumferential # facets. cylinder = vtk.vtkCylinderSource() cylinder.SetResolution(8) # The mapper is responsible for pushing the geometry into the graphics # library. It may also do color mapping, if scalars or other # attributes are defined. cylinderMapper = vtk.vtkPolyDataMapper() cylinderMapper.SetInputConnection(cylinder.GetOutputPort()) # The actor is a grouping mechanism: besides the geometry (mapper), it # also has a property, transformation matrix, and/or texture map. # Here we set its color and rotate it -22.5 degrees. cylinderActor = vtk.vtkActor() cylinderActor.SetMapper(cylinderMapper) cylinderActor.GetProperty().SetColor(tomato) cylinderActor.RotateX(30.0) cylinderActor.RotateY(-45.0) # Create the graphics structure. The renderer renders into the render # window. The render window interactor captures mouse events and will # perform appropriate camera or actor manipulation depending on the # nature of the events. ren = vtk.vtkRenderer() renWin = vtk.vtkRenderWindow() renWin.AddRenderer(ren) iren = vtk.vtkRenderWindowInteractor() iren.SetRenderWindow(renWin) # Add the actors to the renderer, set the background and size ren.AddActor(cylinderActor) ren.SetBackground(0.1, 0.2, 0.4) renWin.SetSize(200, 200) # This allows the interactor to initalize itself. It has to be # called before an event loop. iren.Initialize() # We'll zoom in a little by accessing the camera and invoking a "Zoom" # method on it. ren.ResetCamera() ren.GetActiveCamera().Zoom(1.5) renWin.Render() # Start the event loop. iren.Start() |
Related Tcl code: vtkCylinderSource Cylinder
cylinder SetResolution 8
vtkPolyDataMapper cylinderMapper
cylinderMapper SetInputConnection [cylinder GetOutputPort]
vtkActor cylinderActor
cylinderActor SetMapper cylinderMapper
eval [cylinderActor GetProperty] SetColor $tomato
cylinderActor RotateX 30.0
cylinderActor RotateY -45.0
|
Web References
Here are some potentially relevant web pages: